Възможността клиента да си проследи къде му е поръчката във всяка една минута е ключово при изграждането на доверие между купувач и продавач. Тази функционалност за жалост я няма вградена в платформата Shopify. Това налага използването на външни приложения за проследяване на пратки. Неудобството при тях е че са платени с месечна такса, която е непосилна за стартиращ онлайн магазин с по-малко от 50 поръчки месечно. Друго неудобство, което причиняват някои от тях е препращането към друг сайт (най-често това е сайта на производителя на приложението), което дразни потребителя.
В тази статия ще ви покажем как бързо и лесно да си инсталирате напълно безплатна функционалност за проследяване на поръчки по зададен номер за проследяване (tracking number) във вашия Shopify онлайн магазин. Предимството ѝ е че работи без презареждане на страницата и без препратки към други сайтове; вгражда се бързо; безплатна е и съдържа цялата нужна информация за желаната пратка.
За начало е нужно да знаете с кой доставчик на пратки работите в съответната страна, в която продавате. След като сте наясно с това, преминаваме към инструмента, който ще използваме – trackingmore.com. От менюто „FEATURES“ изберете „TRACKING BUTTON“ или цъкнете тук за директна препратка.
Изберете вашия куриер (доставчик на пратка) от менюто „Courier“ и си изберете желания цвят на бутона от палитрата.
Вече имате настроен желания бутон за проследяване на поръчки. Остава да го инсталирате във вашия Shopify онлайн магазин.
За целта, ще ви трябва автоматично създадения код, който се намира под настройките, които направихте преди малко.
Бутонът „COPY“ копира всичко необходимо – използвайте го и копирайте първия ред . Отидете в административното табло на вашия онлайн магазин; от менюто вляво изберете „Online Store“ > „Pages“. Създайте нова страница и я наименувайте „Track order“.
Ще ви се отвори визуалния редактор на страницата. Той не ви е нужен в момента, понеже ще използвате готов код. За това преминете към писането на код като изберете „< >“ в горния десен ъгъл на редактора.
Поставете последователно първият и вторият код от страницата с настройките на инструмента в полето „Content“. Запазете промените.

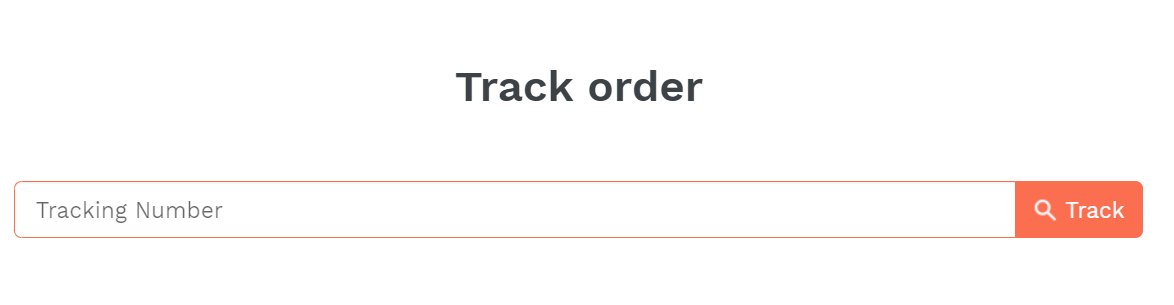
Ако дизайнът не ви удовлетворява, можете да го стилизирате с помощта на CSS.
За да бъде видима страницата от посетителите, добавете я в менюто на електронния магазин.
Току-що Вие създадохте възможност за проследяване на направените поръчки във Вашия собствен Shopify онлайн магазин! При това съвсем безплатно и без нужда от умения по програмиране!